プロ顔負けのデザインがサクっと作れちゃう画像編集アプリ「canva」
こいつがめちゃくちゃすごい!今回はデザイン初心者でもハイクオリティな画像を作る方法をお伝えしていきます。
canvaの特徴と凄いところ
 canvaはオーストラリア初のグラフィックデザインツールです。
canvaはオーストラリア初のグラフィックデザインツールです。
2017年に日本語版がリリース。
- ほぼ無料で使える(有料版も有り)
- かんたんにオシャレなデザイン編集ができる
- スマホ(iPhone、Android)からも編集ができる
canvaだとこんなことができる
SNS用の画像の作成

TwitterやFacebookの投稿画像の編集とかができます。
ブログのアイキャッチ画像

ブログのアイキャッチ画像の編集もラクです。Photoshopよりも使いやすいんじゃないかな。
フライヤーもカッコよくなる

仕事のプレゼン資料やお店のメニュー表も作成できちゃう。
バナー広告やロゴの作成

オリジナルバナー広告もできる!す、すごい!
canva の登録の仕方
画像を作成するにあたってまずが登録が必要になります。
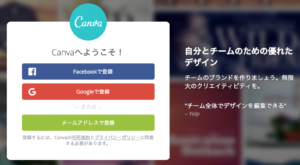
1.canvaのトップページへアクセス
2.無料のアカウント作成
3.確認メールがきたら登録完了
5分もあればできてしまうので一緒にやっていきましょう。
登録方法は3種類あります。

- Facebookアカウント
- Googleアカウント
- メールアドレス
Facebookアカウントと連動しているのは便利。
登録したからといってFacebookに反映されることは一切ありません。
アカウントが作成できてメールが届いたら登録完了!
ホーム画面へ

トップページはこのような画面が表示されます。
①ダッシュボード
②デザインのテンプレート
③作成中、保存されたデザイン
使い方 |実際にデザインしてみよう!
それでは画像の編集をしていきましょう。
Photoshopだとレイヤーの複製とかいろいろやることあって正直めんどくさい…。
けれどもcanvaはたった3つです。
- サイズの指定
- 画像の作成
- 画像の保存
1.サイズの指定
ダッシュボードの「デザインを作成」をクリック。

画像のサイズを選びます。テンプレートが豊富なのがcanvaの魅力。
好きなサイズのテンプレートが見当たらなければサイズの指定もできます。
2.画像の作成

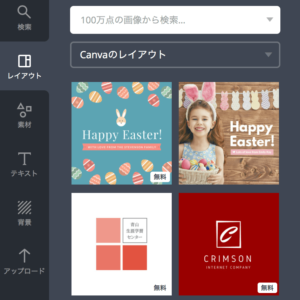
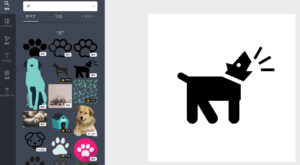
ダッシュボードにアイコンがたくさんありますね。
これはすべて画像編集の際に使うもの。
- 検索
- レイアウト
- 素材
- テキスト
- 背景
- アップロード
テンプレートのレイアウトがたくさん用意されています。
初心者でもプロっぽい画像が作成できる理由はここですよ。
有料のものありますが、ほぼ無料のレイアウトで問題ないでしょう。

素材は9種類。
ボタンをクリックすると即使えます。
ブログアイキャッチ画像を作るときにフレーム、ラインがあるとコントラストがついていいですよね。
画像やイラストは検索窓からキーワード検索もできちゃう。

テキストではフォント種類やサイズの変更などができます。

背景もカラーバリエーションが豊富。
色彩もカスタマイズ自由!

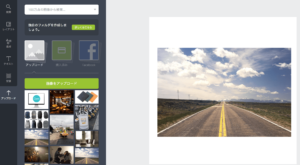
画像をアップロードして編集する

アップロードからスマホで撮った写真を取り込んでみましょう!
取り込んだ写真はドラックして右のキャンバスに放ってあげて編集ができるようになります。

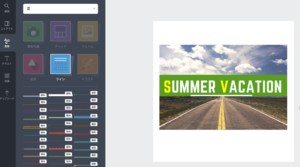
めっちゃ簡単!3分でできた。
フォントの大きさや色彩をつけてあげただけでガラッと印象が変わります。
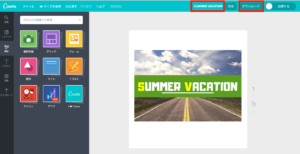
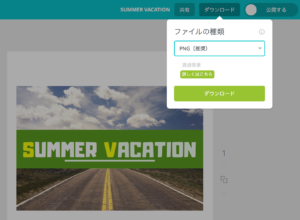
3.画像の保存

画像編集が終わったら保存しましょう。
ファイル名をタップすると名前が変更できます。
「ダウンロード」をクリック。
PNG(推奨)で問題ないです。
これで保存されました。

作成中や過去に作った画像の確認はトップ画面の下に保存されていてすぐに編集ができるようになっています。

誰でも手軽にグラフィックデザインができる
SNSの普及で個人のアカウントが顔のようになりました。
アイキャッチ画像や投稿画像はなるべく綺麗に見せたいもの。
canvaは無料で使い勝手がよく誰でもデザインが身近にできるツール。
Photoshopのような難しい操作もいりません。
ぜひ一度使ってみてはいかがでしょうか?