もはやスマホやタブレットでWeb上の調べ物をするのが当たり前になってきましたね。実は、PCとスマホだとサイトの見え方と表示されるスピードってぜんぜん違うんですよ。
表示速度が遅すぎるあまり離脱率が高くなるってケースもあるので、アクセス数に響きます。
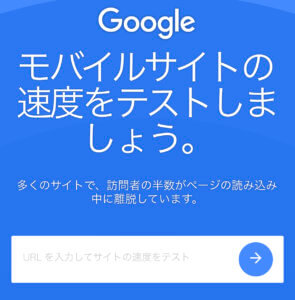
今回ブログのスマホでの表示速度がちょっと気になったので「Test My Site」で調べてみることのしました。このツール、非常に優秀やな。

使い方はとてもかんたん。かかった時間はたった1分。まず、「Test My Site」へアクセス。
窓枠に「速度を調べたいモバイルサイトのURL」を入れるだけ。ぼくのブログはどんな感じだろ?さっそく確認してみました。
イッチ
なんかワクワクするぜ。

ポチッとっ!!!

イッチ
へ?7秒!?遅いじゃないの。
訪問者の推定離脱率がなんと26%って…。単純に100人閲覧してくれたけど、26人が門前払いという結果に…。トホホ。

ちなみに一般のサイトのパフォーマンスは4.5秒。特に優秀なサイトは3秒以内に読み込みできているみたい。ひぃぇ〜これはいけませんねぇ。ちゃんと改善していきたいところ。

「Test My Site」が優秀な点は、モバイルサイトの速度を確認できるだけではなく、速度が遅い理由や改善のお手伝いもしてくれます。ぼくのブログの場合はプラグインの互換性があまり良くなかったのとイメージ画像の圧縮をすることで表示スピードが早くなりますよってアドバイスを頂きました。
「スマホの表示速度がなんか遅く感じる」って方は確認してみると原因がわかりますよ。ほんと最近は何か探すにしてもスマホでササッと検索しますから、読み手のストレスにならないブログにしていかないと…。改善がんばります。